Nous vous permettons de déployer une application Node.JS directement sur votre hébergement, sans avoir à vous occuper de superviser votre process node. Techniquement, le déploiement est basé sur Phusion Passenger (vous trouverez en bas de cette page plus d'informations techniques sur le principe de fonctionnement). nodejs
Par ailleurs, n'hésitez pas à consulter la liste des questions fréquentes sur Node.JS.
- Connectez-vous à votre cPanel
- Dans la section "Logiciels", choisissez "Setup Node.JS App"
- Cliquez sur " Create Application"
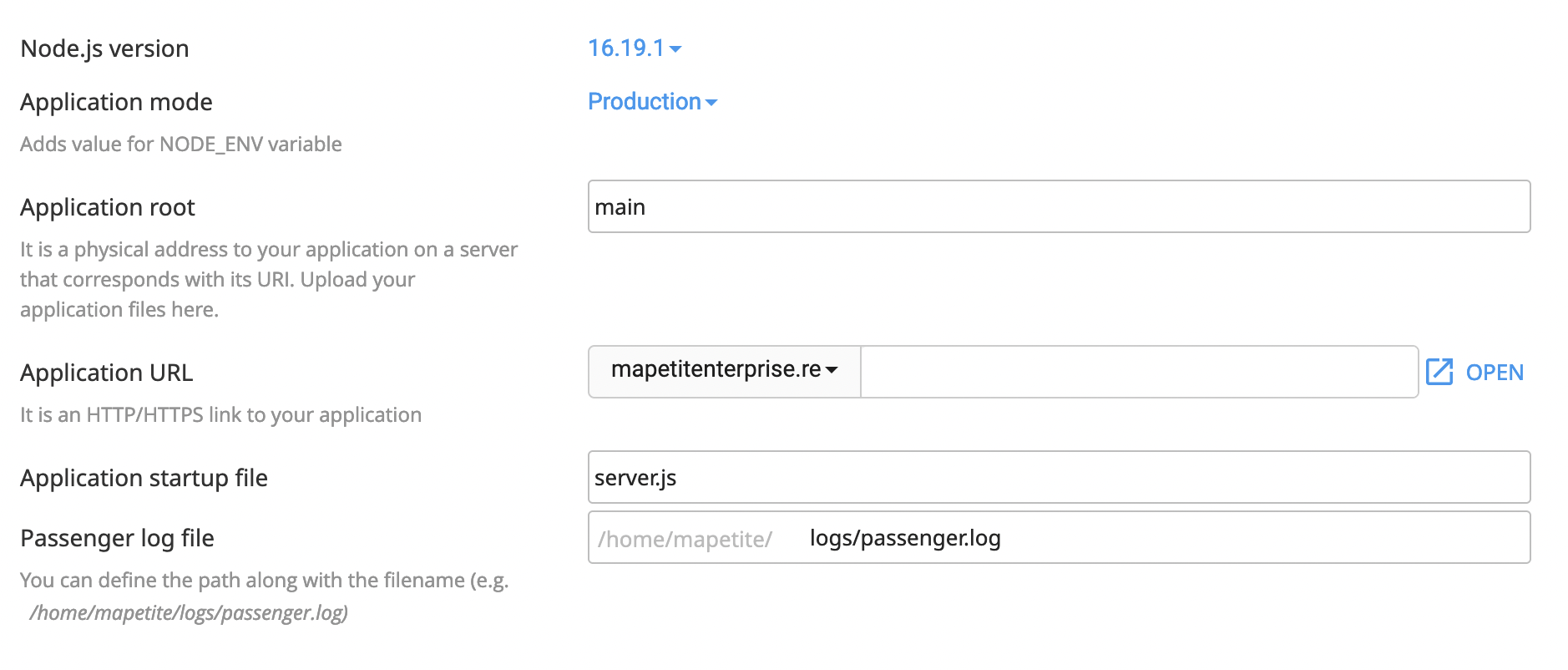
- Renseignez les informations sur votre application :

Create: cliquez ici après avoir rempli le formulaire pour créer votre applicationNode.js version: choisissez la version de Node.JS à utiliser (n'hésitez pas à contacter notre support s'il vous en manque une)Application mode: choisissez entre le mode de développement et production, cela renseigne la variable d'environnementNODE_ENV.Application root: indiquez le dossier dans lequel se trouve le code de votre application (utilisez de préférence un dossier différent de celui du domaine où vous aller déployer votre application)Application URL: indiquez l'URL où vous désirez déployer votre application, le répertoire après le nom de domaine étant facultatif (cPanel va créer un fichier .htaccess à cet endroit)Application startup file: indiquez le nom du fichier JavaScript qui sert à démarrer votre application, il doit être présent das le dossierApplication Root(il s'agit généralement deserver.js)Passenger log file: indiquez l'endroit où vous désirez créer le fichier de log (facultatif mais utile pour débugger)Environment variables - Add Variable: ajoutez les variables d'environnement requises par votre application
- Même si vous pouvez installer les dépendances via cPanel, nous conseillons de le faire en SSH pour mieux voir les erreurs le cas échéant.
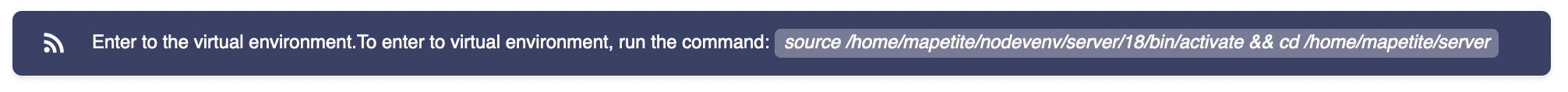
- Pour cela, connectez-vous en SSH, copiez la ligne indiquée en haut de la page de votre application sur cPanel et lancez la une fois connecté en SSH:

- Vous pouvez ensuite lancer
npm installouyarn install.
Comment cela fonctionne techniquement ?
Phusion Passenger fonctionne différemment de ce dont vous pouvez avoir l'habitude (ex : node server.js), et vous n'avez pas eu à indiquer un port d'écoute pour votre application. En fait, Phusion Passenger s'occupe de tout cela de manière transparente, c'est l'outil Setup Node.JS App qui s'occupe de lancer votre application, et la relancer si elle s'arrête soudainement.
Pour cette raison, vous ne devez pas lancer manuellement votre application car elle écouterait sur le port 3000 (par exemple) qui n'est pas accessible de l'extérieur (bloqué par notre firewall).
Phusion Passenger lance votre application, et dès qu'il rencontre l'instruction listen(), il connecte un socket Unix dessus (à la place du port indiqué) et fait le lien avec le serveur web grâce à ce socket Unix. C'est ce qu'on appelle le reverse-port binding.


